The focus of this week's review is User Experience, so to get some additional insight I've invited my colleague Roman Nurik to co-author it. Roman is passionate about good UI and is pretty handy at pushing pixels, so thanks to him this surgery includes some mockups to illustrate our ideas.
The App: Cycle Hire Widget
Cycle Hire Widget helps users of London's Barclays Cycle Hire project find nearby docking stations. It shows the distance, direction, and number of bikes / return slots available at each bike depot.
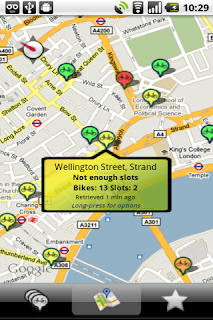
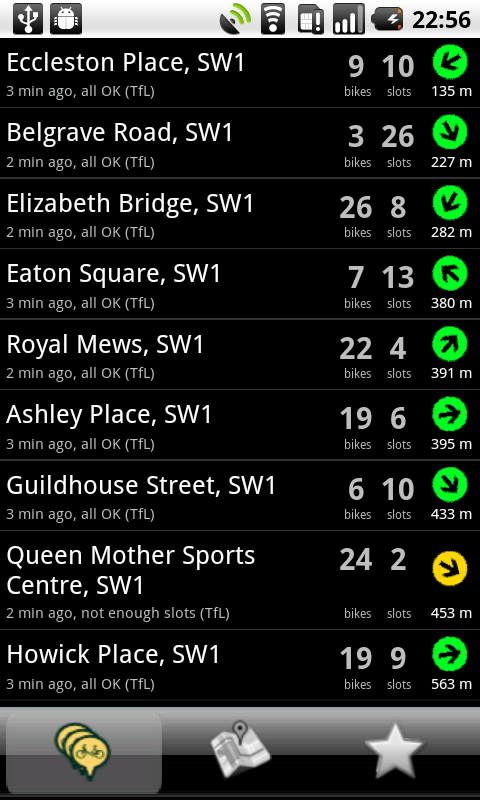
Originally designed only as a widget, CHW has grown into a full app. The widget remains the primary access point, while the app uses a familiar combination of list and map view to display more detailed information on each docking station.



The Deadly Sins and Glorious Virtues
Let's start by taking a look at how Cycle Hire Widget stacks up against the 5 deadly sins and glorious virtues.
Utility
The key to it's success is it's utility. Simple and effective, it solves a particular problem in an elegant way.
Arrogance and Hostility
For the most part the team have conformed to user expectations and respected system preferences. Application settings are presented using native Preference Screens, and long-pressing a docking location displays a context menu.
They've chosen to make the Preference Activity full screen (hiding the status bar) - an option I've
In terms of usability and accessibility, trackball navigation isn't supported. We'd recommend using StateListDrawables to let users navigate the app without using the touchscreen.
Ubiquity and Generosity
The dynamic and interactive widget is a highlight of the app. Live Folders, while not as popular as widgets, could be a useful additional way to show some of the data. It might also be interesting to add a share option to the context menu for each docking station.
I'd love to see the team explore the use of notifications. The (pro version of the) app lets you select favourite depots. It would be awesome if we could monitor those favourites and notify the user if the number of available slots or bikes becomes critical.
Discrimination
The manifest explicitely supports all screen sizes, but the app still seems to be running in compatibility mode. It's important to change the targetSDK to at least 4 so that it can scale appropriately.
Because the app requests permissions for accessing the coarse and fine location, the Market infers a requirement for both WiFi and GPS hardware. Provided you're using Criteria to find suitable location providers, you can then use uses-feature nodes to specify that location services are required, but both of the specific technologies are optional.
<uses-feature android:name="android.hardware.location" android:required="true"/>
<uses-feature android:name="android.hardware.location.network" android:required="false"/>
<uses-feature android:name="android.hardware.location.gps" android:required="false"/>Sloth and Gluttony
I can see that the Services used to update the location status is short-lived and self-terminating. If they're using inexact repeating Alarms to schedule the updates then we're golden.
The User Experience
This is a great app, and very useful, so the focus of this part of our review is to suggest some ways to add polish to the existing functionality rather than a dramatic change in functionality.
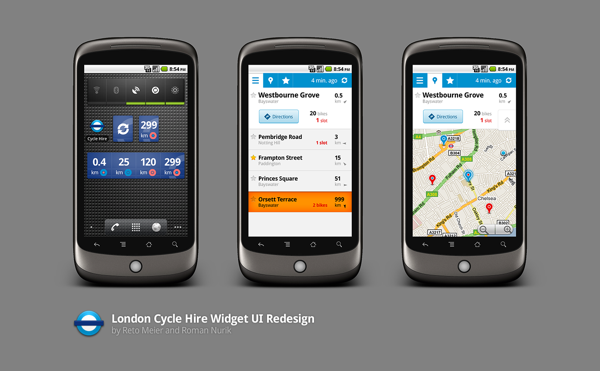
We've created a series of mockups to better illustrate our suggestions - we'll leave it to the Little Fluffy Toys team to decide which (if any!) they want to incorporate. The redesign is based on the principles laid out in Android UI Design Patterns.

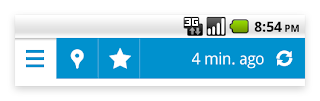
The biggest change is the addition of an Action Bar. As well as providing a consistent theme between Activities, it:
- Replaces the over-sized custom tab panel.
- Lets us refactor the "time since last refreshed" text out of each List View item.
- Has space for a user-initiated refresh icon that can also be used to display an indeterminate progress bar to indicate an update in progress.


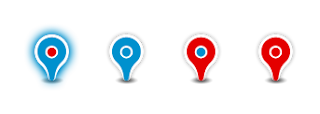
The List View Item layout has been optimized. We've moved the last update text to the action bar, added a toggleable "favourites" star to the left, and we've emphasized the distance over the direction. To make the list easier to parse, we're only displaying the number of bikes and slots for the nearest docking station (or if they aren't enough of either).
The current app doesn't include assets optimized for LDPI or HDPI devices. To prevent fuzzy graphics, you should always create images optimized for each category of screen res. This is especially true of the app icon.
The current lack of menu icons makes the app's menu look half finished. In this instance they can use system defaults for all of them.
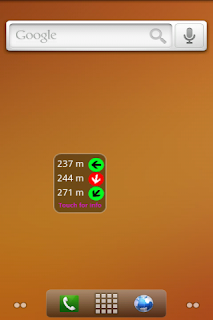
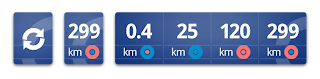
Finally, let's go back to the widget. It's the most visible representation of the app, so we spent a lot of time trying to figure out how to fit the same information in a way that better matched the current native widget style.
We didn't really succeed.
The problem is, that once you take the appropriate spacing into account there just isn't enough room for three distance / direction pairs.

The second shows the three distance / direction pairs, but does so as a full width horizontal bar.
Conclusion
This surgery was a little longer than usual, but hopefully the extra detail on the user experience feedback is a helpful addition. It's up to LFT to decide which of these suggestions are worth the time and effort required to implement. What do you guys think?
